
GoodNes.com
GoodNes.com is a massive online database of recipes from the Nestlé test kitchens. My team and I created interesting and relevant content for web and social channels featuring seasonal and trending ingredients, targeted at the millenial parent.
We created recipe stills, GIFs for social channels and step-by-step recipe videos. I helped concept, art direct, oversight and post-production.



Step-by-Step Recipe Videos
I art directed on these video shoots as well as assisting with post production and adding title card lettering.






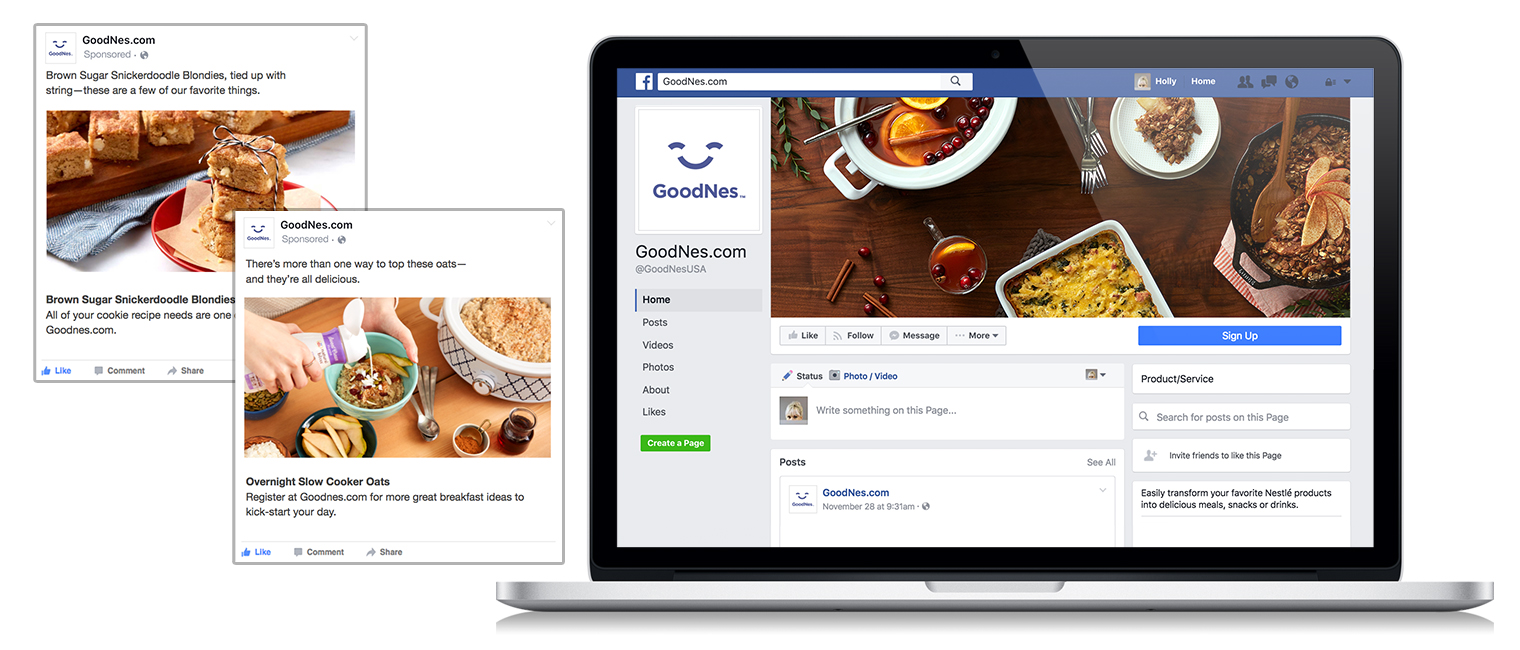
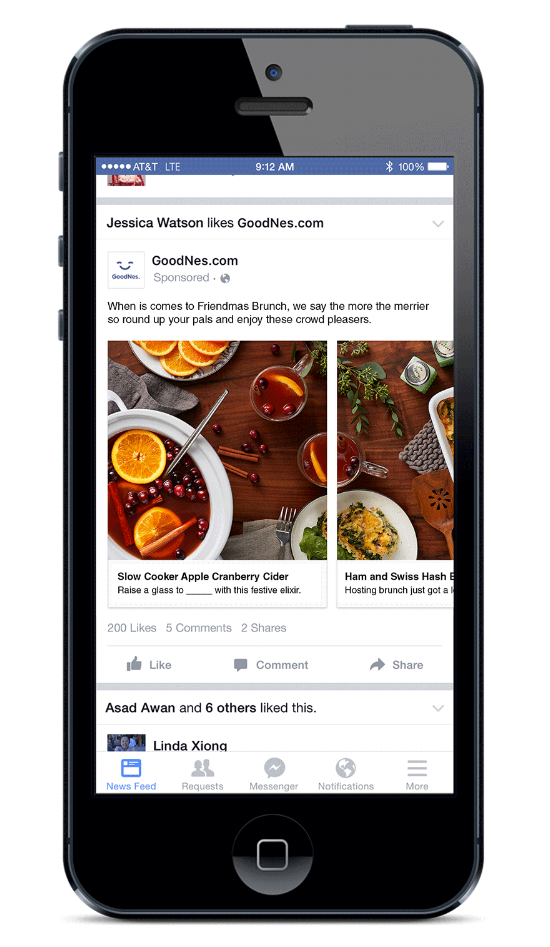
My team and I created content for Facebook including header images that rotated seasonally, link cards and carousel ads that came out bi-monthly.


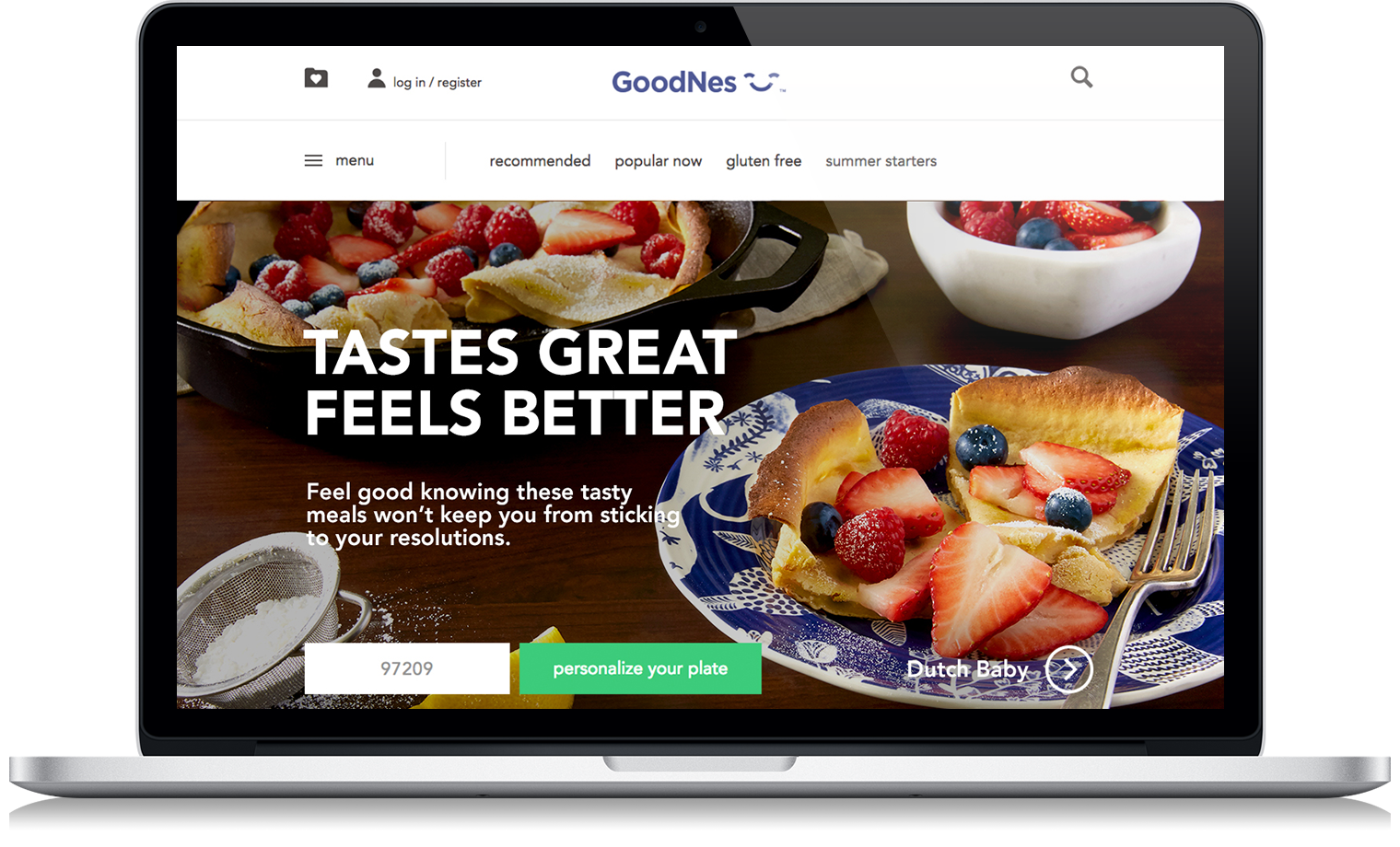
GoodNes.com Homepage
We seasonally updated the GoodNes.com homepage as well with fresh new recipe ideas and copy that encourage our audience to expand and explore.

Monthly Newsletter
A monthly newsletter sent to GoodNes subscribers featuring new recipes and seasonally relevant mealtime hacks. All content was unique from the website to give users a more tailored experience.

There are dozens of fun and interesting recipes in the GoodNes.com database that my team and I helped bring to life.

CD: Tian Mulholland | AD: Holly Stout, Nicole Schultz, Kaycia Ogata, Aimee Brodbeck | Video: James Carroll, Brian Lincoln | Video Editing: James Carroll | Stylist: Katie Simon, Maki Katsumoto | Design: Holly Stout, Nicole Schultz, Benita Chen | Writing: Nick Bynum, Willow Bacon, Russ Meyer
